Semenjak diluncurkan pada 2007, Disqus mulai populer di kalangan blogger karena saat itu kompetisi pasar untuk Disqus masih sangat rendah.
Disqus memberi layanan gratis yang kaya akan fitur seperti reaction, emoticon, GIF dan kemudahan instalasi di berbagai situs membuat Disqus banyak digunakan.
Alasan Meninggalkan Disqus
Tentu Disqus bukannya tanpa kekurangan, setidaknya ada tiga alasan yang akan saya berikan untuk meninggalkan Disqus saat ini.
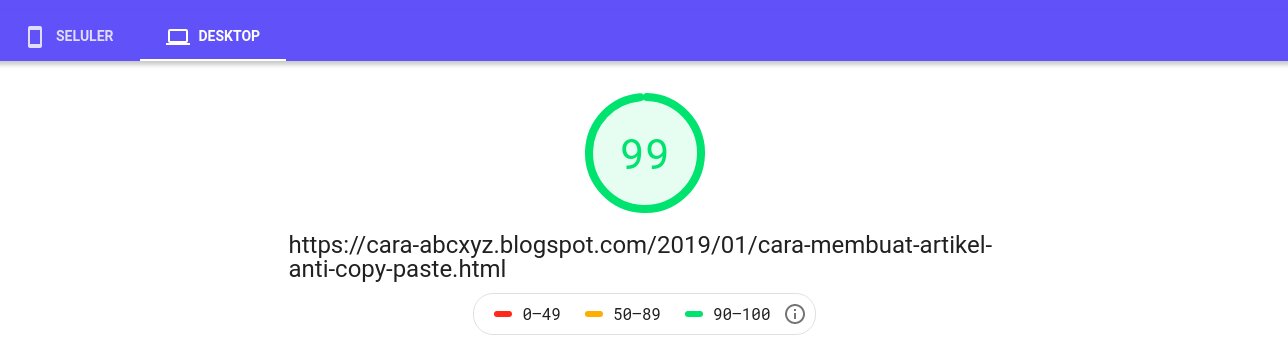
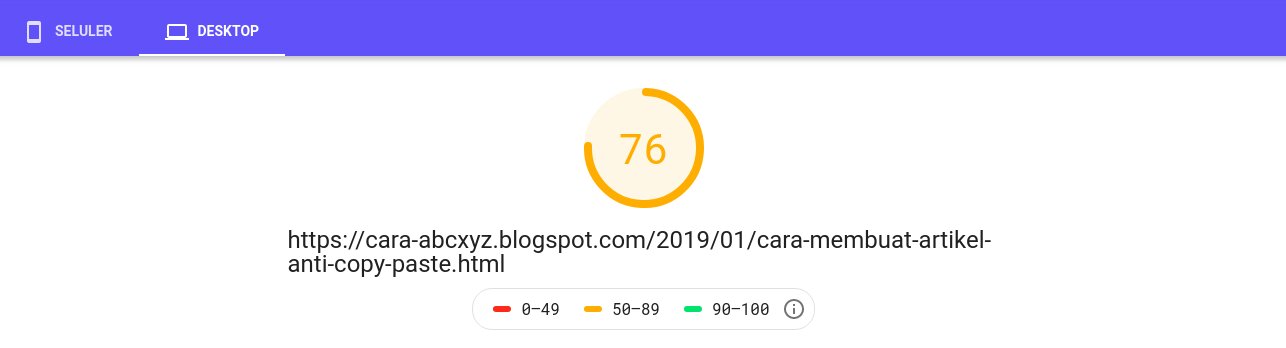
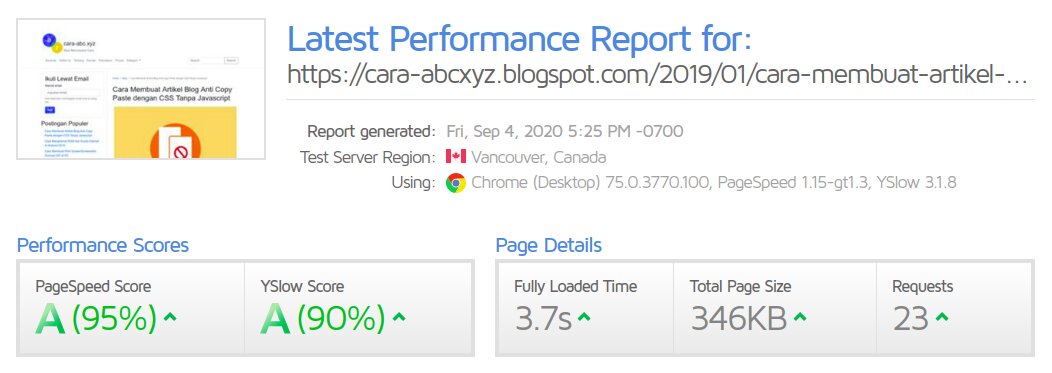
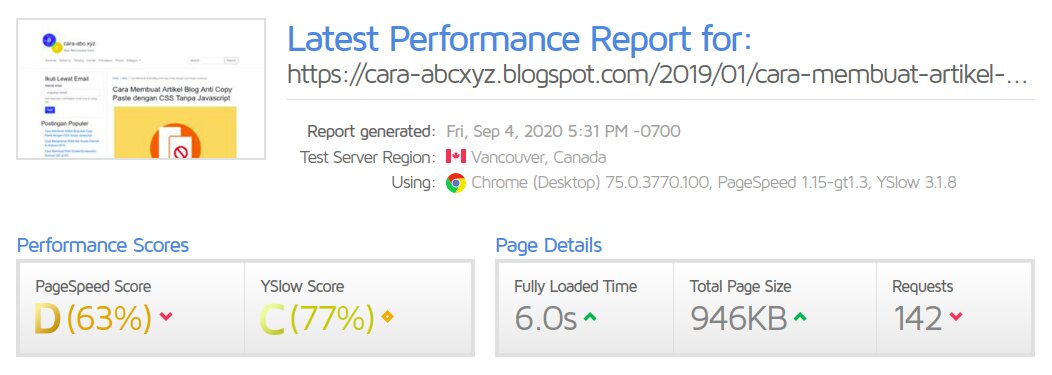
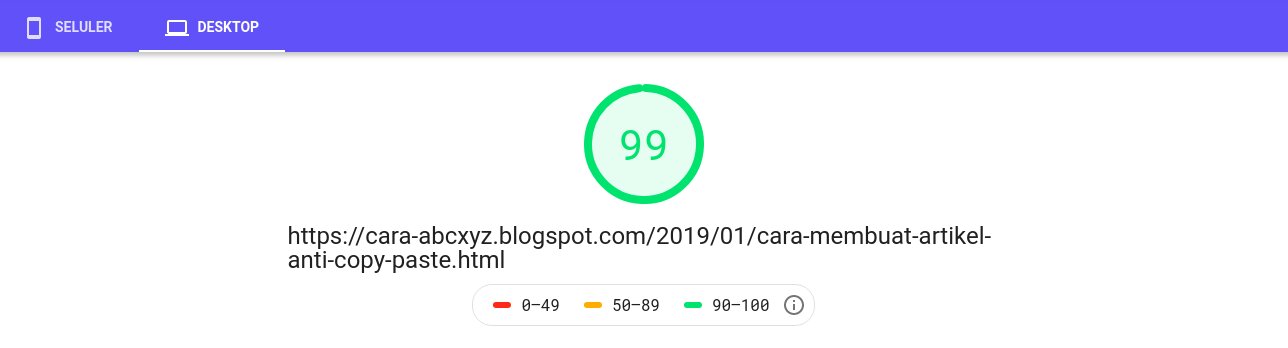
Memberatkan loading situs, jika kamu mengecek kecepatan loading blog kamu menggunakan Google Pagespeed Insight atau GTmetrix, perbedaan skor antara menggunakan Disqus dan tanpa Disqus sangat signifikan.
Skor Google Pagespeed Insight tanpa Disqus Skor Google Pagespeed Insight dengan Disqus Skor GTmetrix tanpa Disqus Skor GTmetrix dengan Disqus Iklan, ada alasan kenapa Disqus gratis. Untuk menghilangkan iklan ini tentu kamu harus upgrade akun. Biaya langganan termurah Disqus adalah 9 dollar per bulan.
Privasi, pada akhir 2017 Disqus menjadi bagian dari perusahaan Zeta Global1. Perusahaan ini yang bergerak dibidang marketing. Ada kekhawatiran dari banyak pengguna soal data pengguna Disqus yang akan jadi produk dari Zeta Global.
Meski Disqus di blognya menegaskan mereka tidak akan mengubah fundamental mereka terhadap produknya. Tetap ada kekhawatian terhadap posisi Zeta Global sebagai bagian dari Disqus saat ini.
Hyvor Talk
Alternatif saat ini yang “Disqus-like” commenting system adalah Hyvor Talk. Fitur yang diberikan hampir sama dengan yang ditawarkan oleh Disqus seperti, reaction, GIF, downvotes/upvotes juga tersedia.
Kelebihan
Privacy-focused, mereka meng-klaim tidak menjual data pengguna kepada pihak ketiga ataupun dan tracking pengunjung. Hyvor Talk transparan dalam penggunaan cookie, penggunaan data cookie bisa dilihat di halaman privasi mereka.
Terjangkau, biaya langganan lebih murah dibanding Disqus. Biaya langganan mulai dari 5 dollar lebih murah dibanding “bussiness plan” mlik Disqus.
Dapat dikostumisasi lebih banyak, Hyvor Talk menawarkan kostumisasi lebih dibanding Diqus. Mulai dari warna hingga tampilan kolom komentar dapat di kostumisasi.
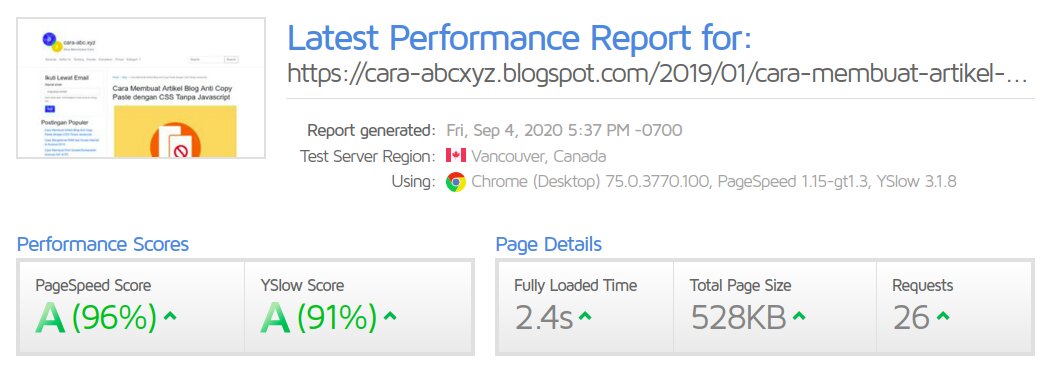
Lebih cepat, beban loading situs lebih kecil dibandingkan dengan Disqus. Kamu masih bisa mengecilkan lagi beban loading Hyvor Talk dengan mengaktifkan fitur lazy-load-nya.
Berikut hasil skor dari analisis menggunakan GTMetrix dan Google Pagespeed Insight (tanpa mengaktifkan fitur lazy-load).
Kekurangan
- No Free Plan, tidak ada Free Plan tersedia, namun kamu tetap bisa melakukan uji coba selama 14 hari.
Cara Pasang Hyvor di Situs Kamu
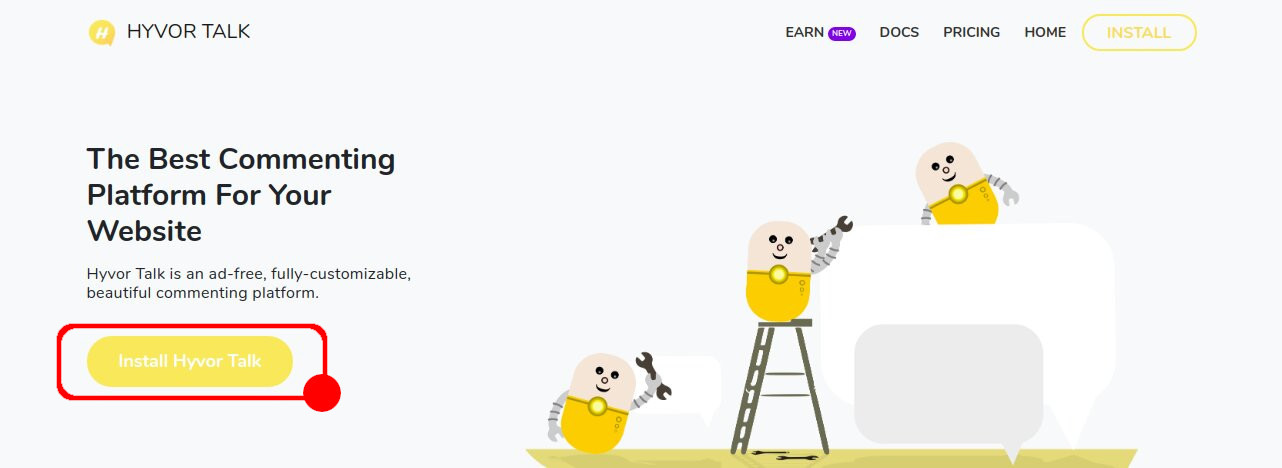
Buka situs Hyvor Talk ,
Klik “Install Hyvor Talk”,
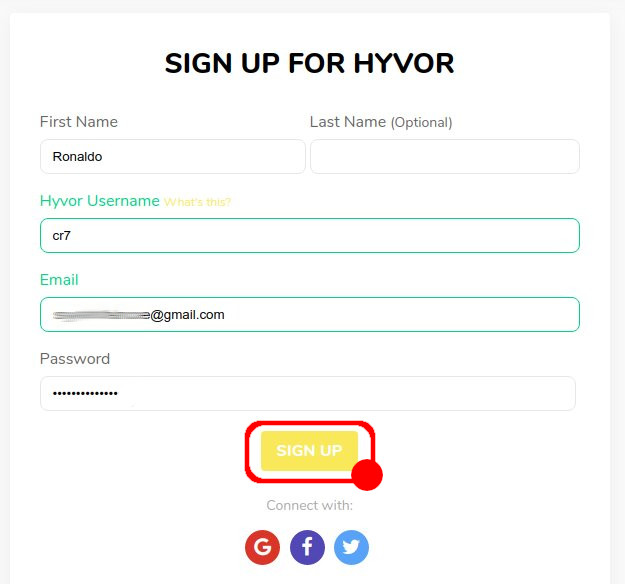
Buat akun untuk Hyvor Talk, Kamu juga bisa login dengan akun Google, Facebook, atau Twitter. Disini saya akan memberi contoh cara membuat akun pada Hyvor Talk. Klik “SIGN UP” jika sudah mengisi semua kolom yang dibutuhkan, seperti gambar dibawah,
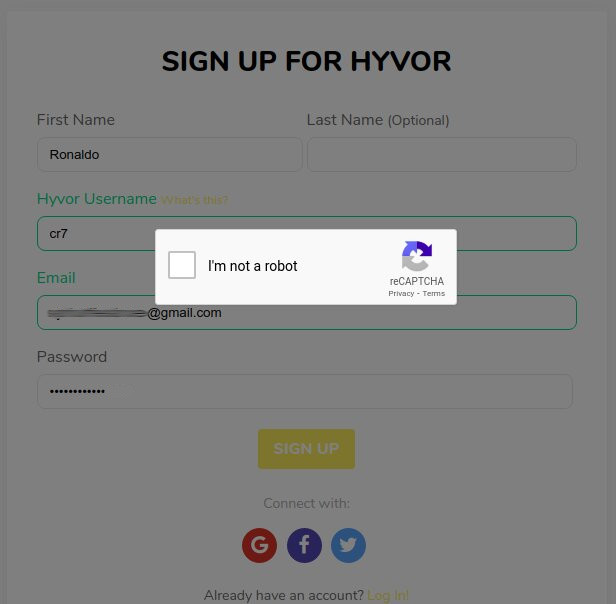
Verifikasi reCaptcha,
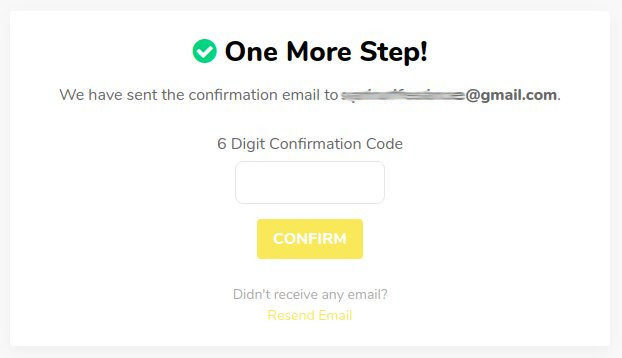
Setelah itu kamu akan dikirimi kode 6 digit kode konfirmasi ke email kamu, Masukan kode tersebut ke kolom yang tersedia lalu klik “CONFIRM”,
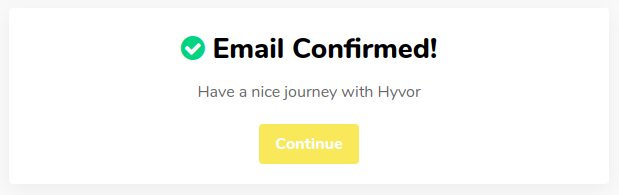
Klik “CONTINUE” untuk lanjut ke tahap instalasi, sampai disini kamu sudah mempunyai akun dengan uji semua fitur Hyvor Talk selama 14 hari,
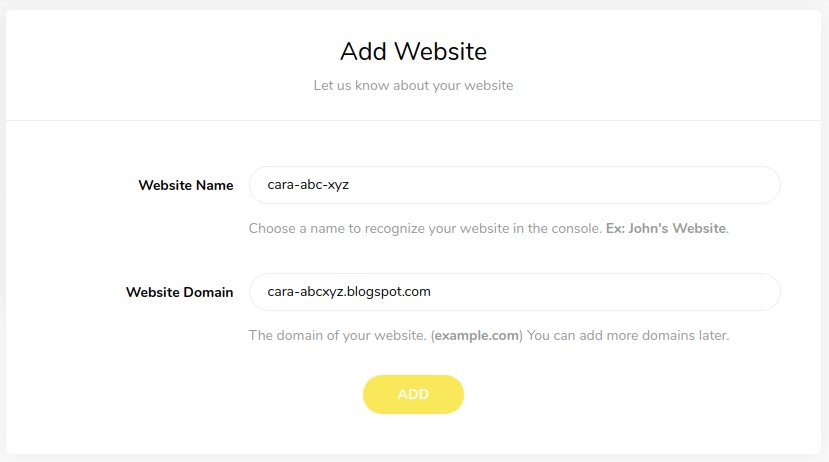
Masukan nama situs dan domain URL website kamu tanpa www ataunpun http://,
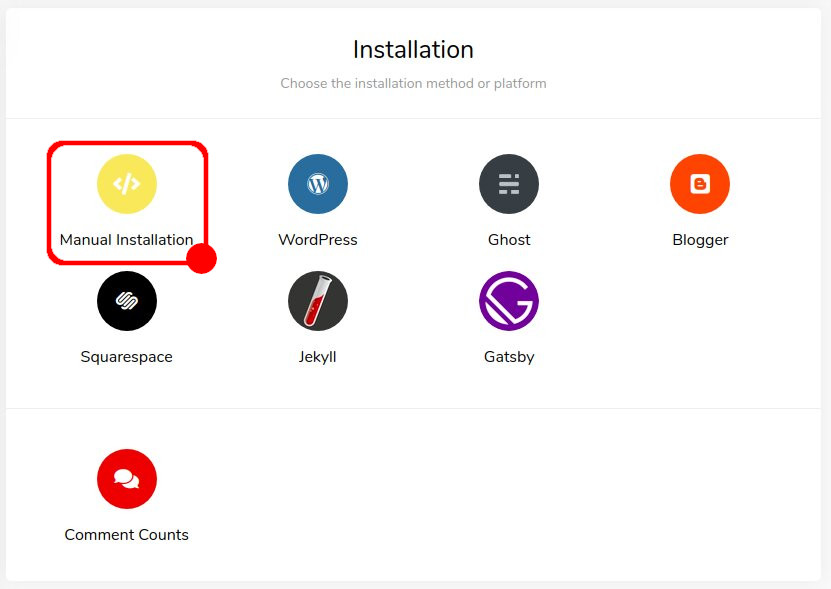
Pilih metode instalasi berdasarkan platform situs kamu. Agar tutorial lebih umum dan dapat diikuti oleh semua platform maka saya pilih “Manual Installation”,
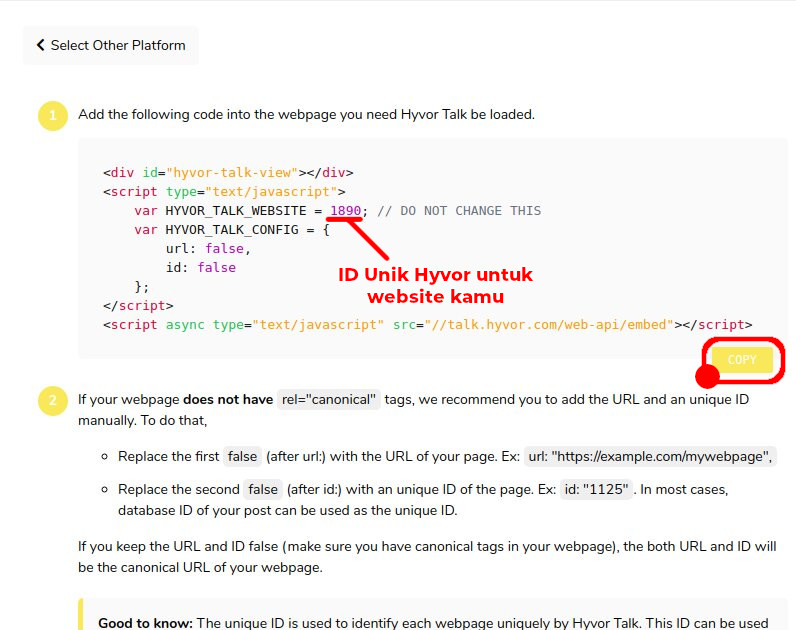
Copy kode yang sudah disediakan, lalu letakan ke bagian situs kamu yang ingin ditampilkan komentar,
Untuk mengaktifkan fitur lazy-load, tambahkan kode
loadMode: 'scroll', didalam variabelHYVOR_TALK_CONFIG2 sehingga kode menjadi seperti berikut,<div id="hyvor-talk-view"></div> <script type="text/javascript"> var HYVOR_TALK_WEBSITE = 1890; // ID unik kamu var HYVOR_TALK_CONFIG = { url: false, id: false, loadMode: 'scroll', }; </script> <script async type="text/javascript" src="//talk.hyvor.com/web-api/embed"></script>Simpan perubahan pada situs kamu.
Saat artikel ini dibuat saya sudah menerapkan Hyvor Talk sebagai commenting system di blog ini.
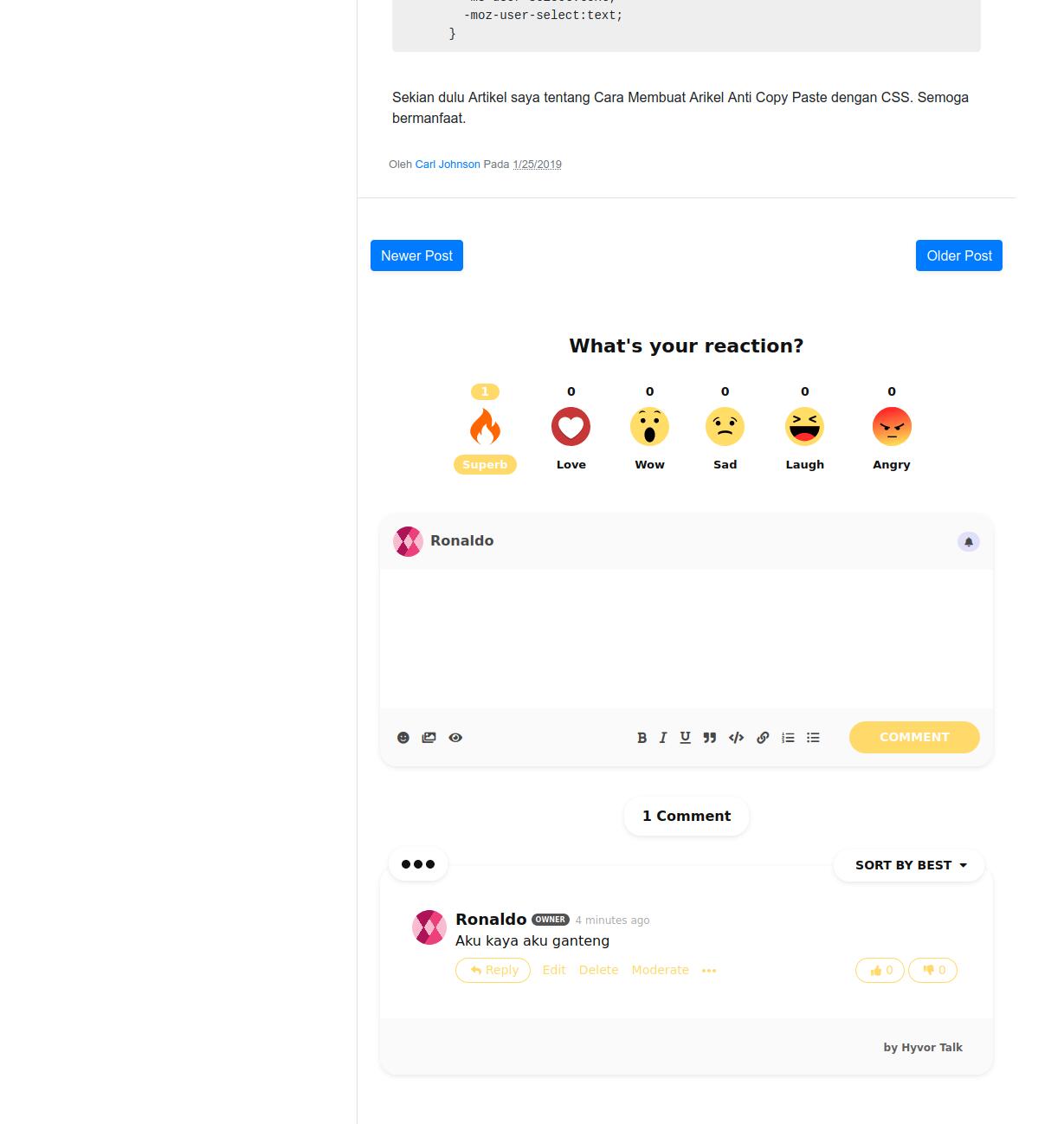
Untuk jaga-jaga kalau saya sudah tidak menggunakan Hyvor Talk lagi silahkan lihat dibawah ini untuk contoh tampilan, atau kunjungi link ini .
Sekian, artikel ini semoga bermanfaat.
Disqus and Zeta - blog.disqus.com ↩︎
Embed Code - talk.hyvor.com ↩︎